
CSS variables can be slow in Safari
This is a follow up to my previous post about creating an endless repeating scroll with css & javascript. In that post, I used a combination of css variables and javascript to create an endless repeating scroll.
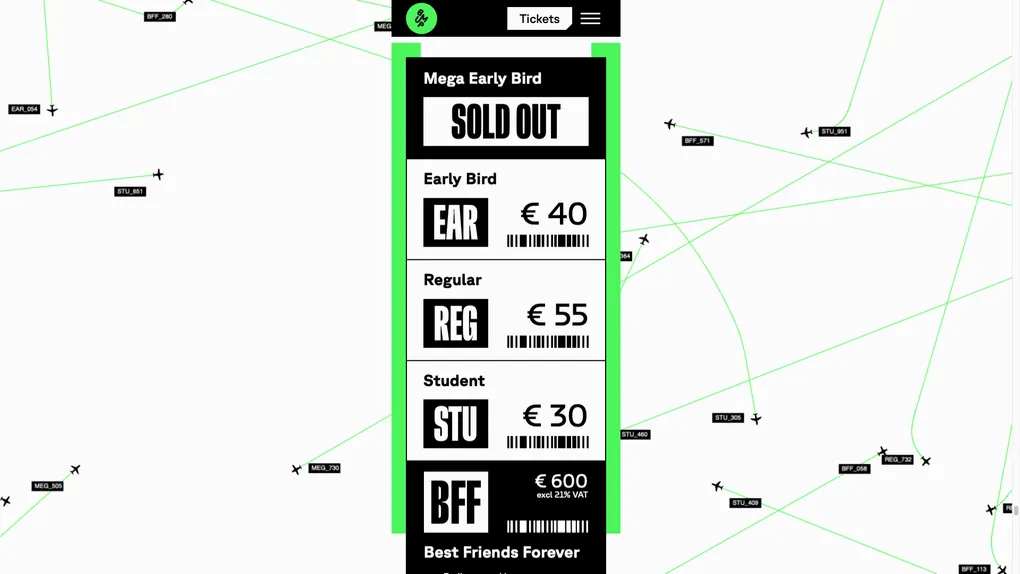
When implementing the repeating scroll for longer pages, I noticed some laggy behaviour on desktop Safari. The planes on the background take some of the velocity from the scroll. However, on Safari, the plane movement was very jittery:
I traced the problem back to the css variables. For some reason, updating these variables was causing a lot of layout thrashing. I tried to fix this by using will-change: transform on the elements that were using the css variables, but this didn’t help.
In the end, I fixed the problem by modifying the style properties directly instead of going through the css variables.
body.style.paddingBottom = targetMarginTop + "px";
repeatMain.forEach( el => el.style.transform = `translate3d(0, ${targetMarginTop}px, 0)`);This fixed the problem, and the scroll is now a lot smoother:
I’m not sure why this is happening, it looks like the way Safari handles css variable updates is less performant than other browsers…